Help Document For Divi Menu Layout
Divi Coded have created a fantastic range of responsive menu headers for our customers to use in their websites created with Divi.
mEGA mENU
Mega Menus In Divi : Creating Mega Menus In Divi
Mega menus are a great way to consolidate your excessive menu items.
Step - 1
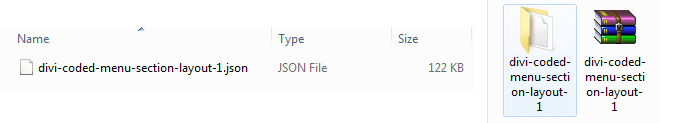
1. Download the Zip file and extract so you have access to the files.
Step - 2
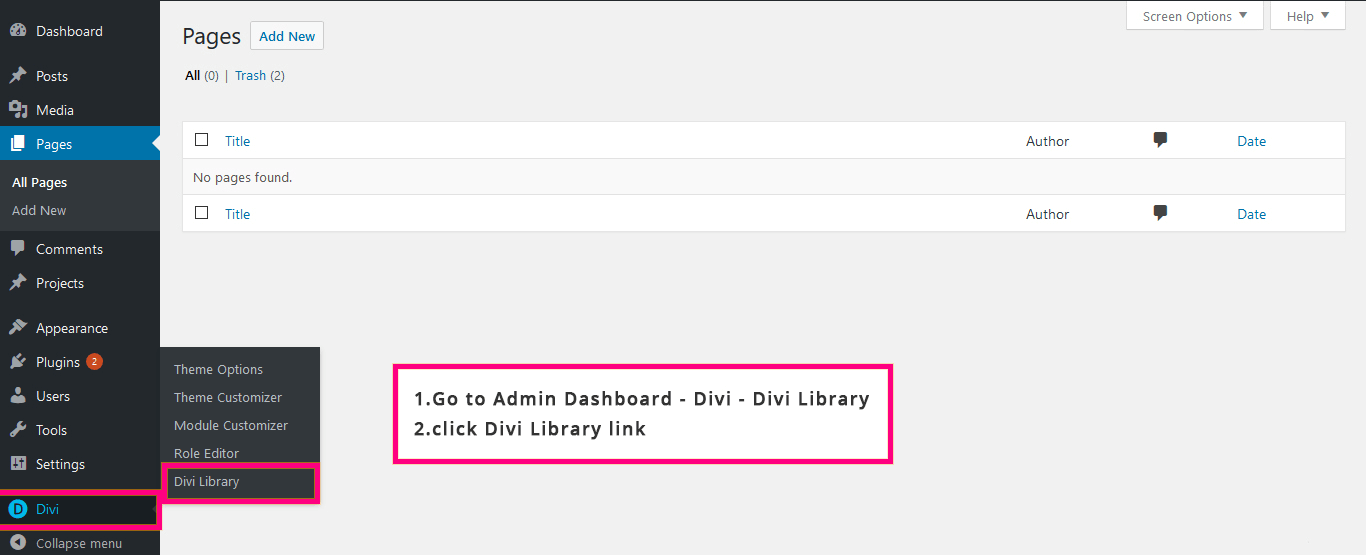
Go to your site and locate ‘Divi’> ‘Divi Library’> ‘Import and Export’
Step - 3
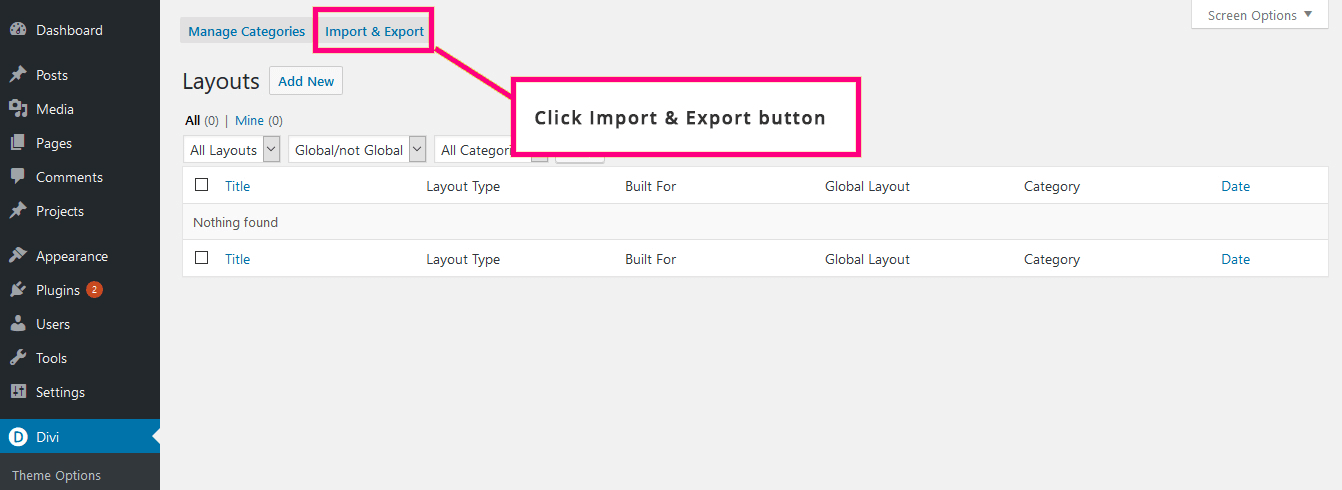
Import Layout (.json) file on on Divi -> Divi Library -> Import & Export Button
Step - 4
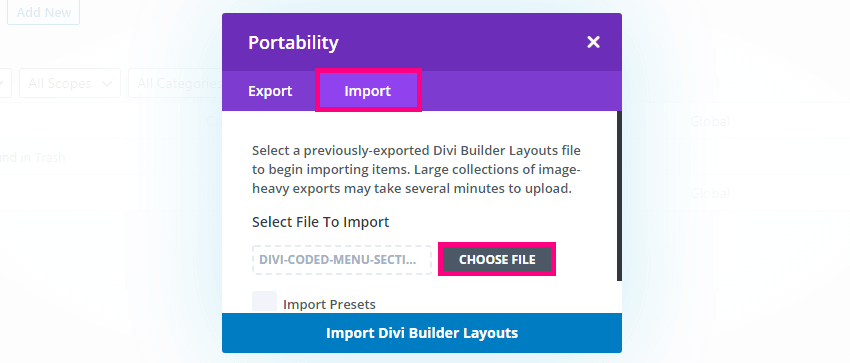
Click On Import Option > Choose File > Choose Given Divi Library .json File
Step - 5
After import layout json files you can see all Divi Sections are in below
Step - 6
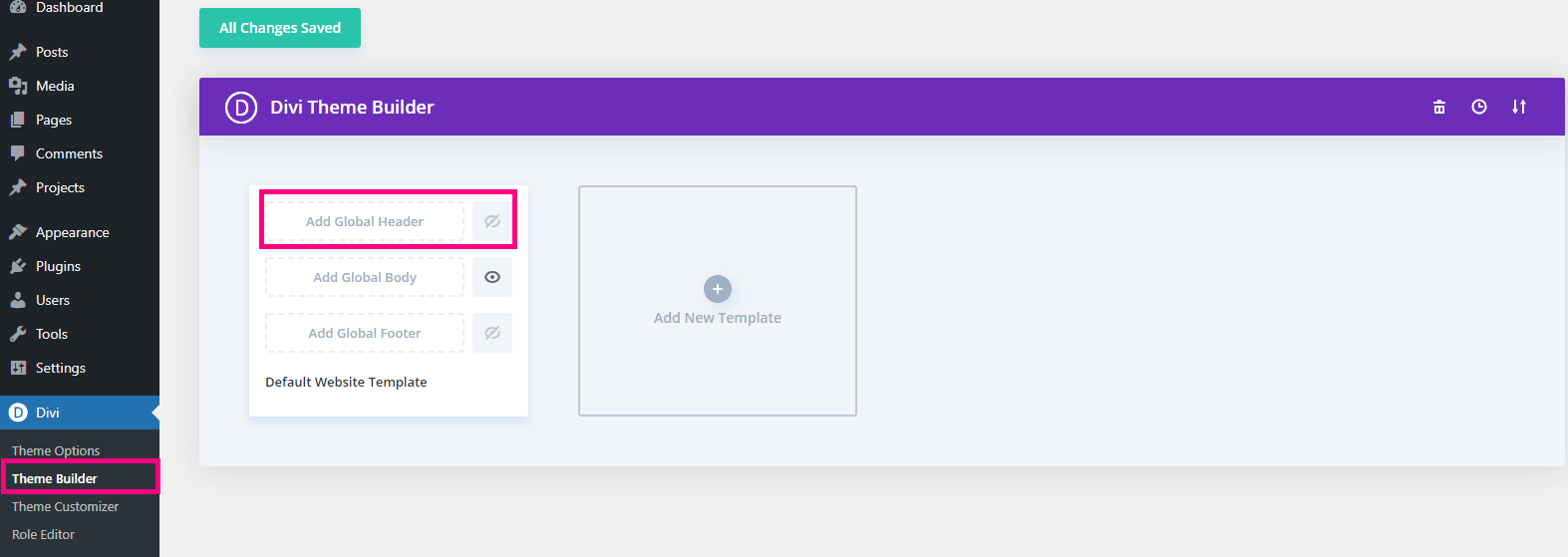
Go to the Theme Builder Options : Then, navigate to the Theme Builder in Divi’s Theme Options. Once there, you’ll notice an empty default website template.
Step - 7
Click on ‘Add Global Header’ and continue by clicking on ‘Add From Library’ to get started with the process.
Step - 8
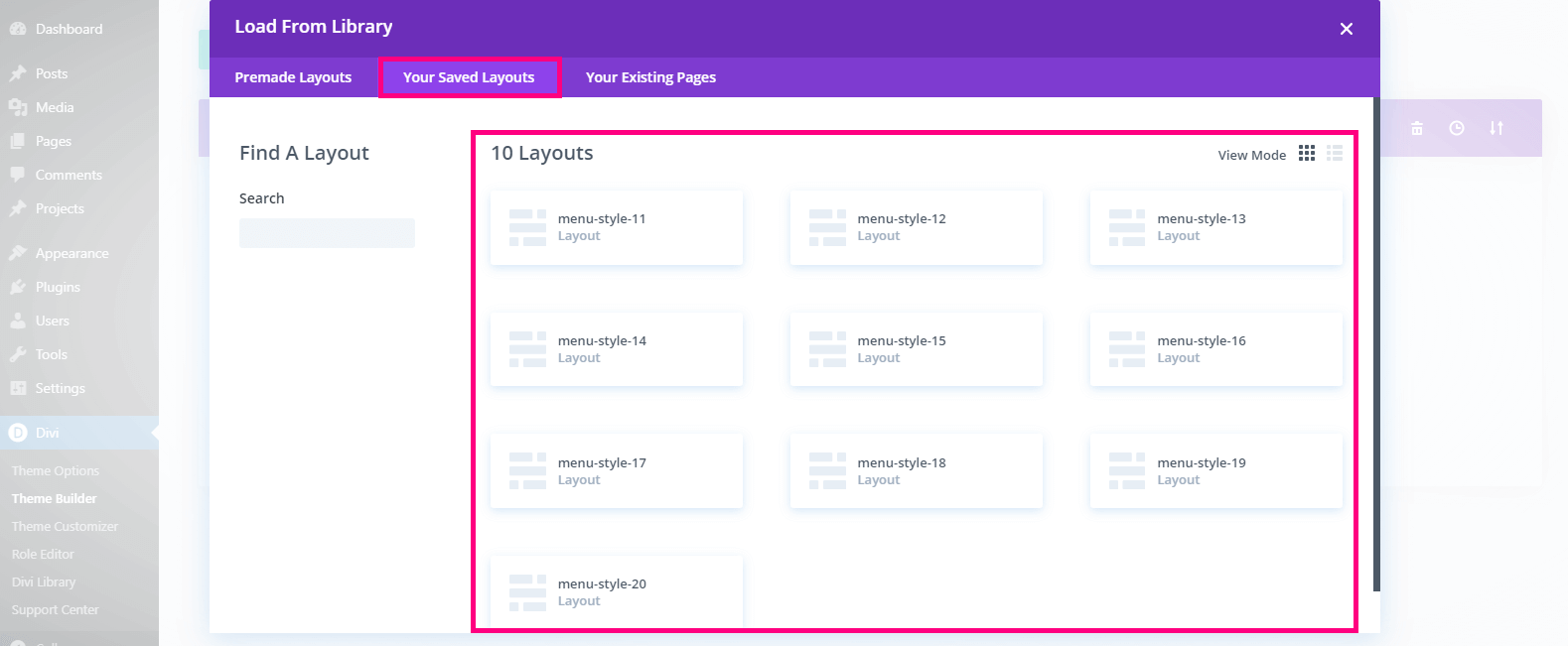
Go to Saved Layout > Find your menus layout
Step - 9
Processing the Layout
Step - 10
Save Global Header & Theme Builder Options : Once you’ve completed the Import Layout, make sure you save the design before exiting the template layout. Once you’re outside of the template layout, save the changes of your entire theme builder and you’re done!